
In today’s digital age, quick and efficient access to information is paramount. QR codes, those small, pixelated barcodes, have emerged as a powerful tool to bridge the gap between the physical and digital worlds.
Specifically, when it comes to websites, QR codes offer a seamless way to direct users straight to a web page without the need for manual URL entry. Whether it’s for promotional campaigns, business cards, or event posters, having a QR code for your website can significantly enhance user engagement and accessibility.
In this guide, we’ll delve into the straightforward process of creating a QR code for your website, ensuring that your audience can connect with your online content effortlessly.
Check out our article on what is a QR code to learn the nitty gritty of QR code technology.
A Website QR Code is a two-dimensional matrix barcode encoded with a website’s URL, allowing for quick digital redirection when scanned by a compatible QR code scanner. Check out this comparison article on 2D stacked barcode vs 2D matrix barcode.
By scanning with a camera-equipped device, users are instantly directed to the embedded webpage URL, eliminating manual entry. These custom QR codes operate by interpreting a unique pattern that corresponds to a particular online resource, ensuring a swift and seamless transition from physical to digital interaction in just one scan.

With other QR code alternatives available in the market, the question naturally arises as to what edge would a unique QR code give to your website over others. Let us explore the reasons to generate QR code for a website.
QR codes serve as a direct channel from physical spaces to online destinations.
By integrating QR codes into various forms, such as marketing materials, businesses can effortlessly redirect potential customers or clients to their websites. This seamless transition not only increases online traffic but also offers opportunities for enhanced engagement, promotions, and sales conversions.
The adoption of QR codes has seen a significant uptick in recent years.
According to Statista, approximately 89 million Americans used their mobile devices to scan a QR code in 2022. Furthermore, this trend shows no signs of slowing down, with projections suggesting that by 2025, the number of Americans scanning QR codes will surpass 100 million.
Such data suggests that users increasingly scan QR codes to access information, offers, and online content. This rise in QR code interactions underscores their effectiveness in capturing user attention and driving them to engage with digital platforms, making them a valuable tool for businesses aiming to boost online activity.
QR codes streamline the user’s journey from curiosity to content access.
Instead of manually typing URLs or searching for specific web pages, users can simply scan a QR code and be instantly directed to the desired online destination. This immediate access not only saves time but also provides a smoother, more intuitive experience, increasing the likelihood of positive user engagement and retention.

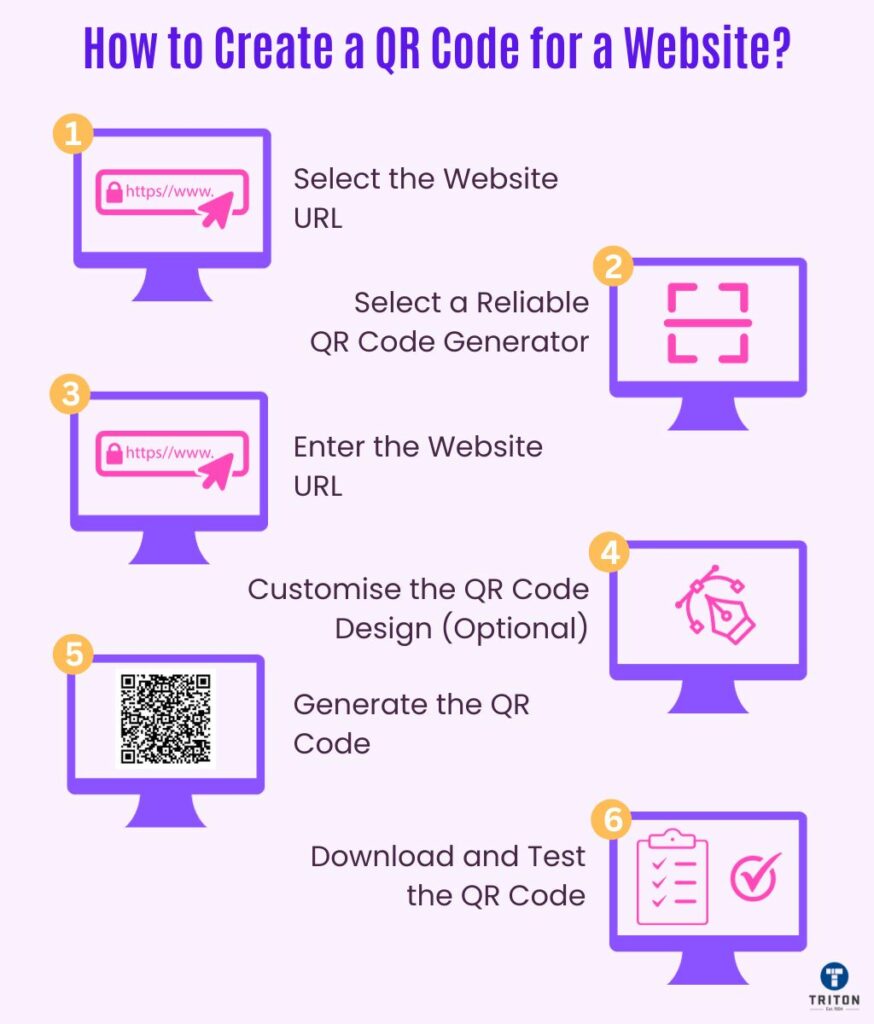
Here is a step-by-step guide on how to make a QR code for a website.
The foundation of creating a QR code for a website lies in selecting the correct URL. It’s essential to ensure that the chosen link is both active and directed to the intended webpage. Whether it’s a homepage, a specific product page, or a promotional offer, the URL should be relevant to the context in which the QR code will be used.
Double-checking for errors or broken links is crucial to avoid disrupting the user’s experience.
With numerous QR code generators available online, it’s vital to pick a reliable and user-friendly platform. Some generators offer basic functionalities for free, while others provide advanced customisation and tracking features at a cost. When selecting a generator, consider factors like ease of use, customisation options, and any associated fees.
We highly recommend the BarTender Software by Seagull Scientific as a top-tier paid QR code generator. Not only is BarTender recognised globally for its prowess in label design and printing, but it also offers a diverse range of QR code types, including the GS1 QR code, iQR code, Micro QR code, and the cutting-edge GS1 digital link QR code. With BarTender, you’re not just getting a QR code generator; you’re investing in a comprehensive solution for all your label design and printing needs.
As an esteemed distributor of Seagull Scientific’s BarTender Software, Triton epitomises quality and excellence. We provide access to the full range of BarTender editions: Starter Edition, Professional Edition, Automation Edition, Enterprise Edition, and the forward-thinking BarTender cloud.
To explore the rich features and benefits of this premier label printing and design software, dive into our detailed “Understanding BarTender Software” guide. Alternatively, engage with our experts directly through our live chat widget below.
Once you’ve chosen a QR code generator, the next step is straightforward. Navigate to the platform’s QR code creation section and input the previously selected website URL. Most platforms will have a designated field or box where you can paste the link.
Ensure that the entire URL is correctly entered to guarantee that the generated QR code will direct users to the correct online destination.
While a basic QR code serves its primary function, customisation can enhance its appeal and align it with your brand identity. Many QR code generators offer options to modify the QR code’s colour and shape and even incorporate logos or icons.
Tailoring the QR code’s design not only makes it visually appealing but also increases brand recognition, especially when used in marketing campaigns or promotional materials.
The guides provided below offer valuable insights for designing and tailoring QR codes to your needs:
Before finalising and distributing your QR code, it’s imperative to test its functionality. Use a smartphone or tablet to scan the code and ensure it redirects correctly to the intended website URL. This step verifies that there are no errors in the QR code generation process and that users will have a seamless experience scanning it in real-world scenarios.
For a comprehensive understanding of QR code testing, consult our QR Code Test Guide.
After ensuring the QR code’s accuracy through testing, the final step is to download it in a suitable format, such as PNG or JPEG. With the file saved, you can integrate the QR code into various materials, from business cards and flyers to posters and digital ads.
Understanding the mechanics behind website QR codes is pivotal for leveraging their potential to drive website traffic. Let’s demystify the process.
At their core, they work by translating a website’s URL into a unique pattern of black and white squares using a specific algorithm.
When someone uses a camera-equipped device, like a smartphone, to scan this pattern, the QR code is instantly decoded, reverting back to the original URL. This prompts the device’s browser to launch and navigate directly to the intended website, offering a swift and seamless user experience.
Beyond this basic function, the real magic of website QR codes lies in their analytical capabilities. Modern QR code generators offer Dynamic QR codes that can be paired with web analytics tools, allowing businesses to track metrics such as scan frequency, user location, and access time. This data is a goldmine for marketers, offering insights into user behaviour and engagement. To learn more about Dynamic QR codes, refer to our Dynamic vs Static QR code.
Wondering about the mechanics of QR codes? Dive into our guide on How QR Codes Work to unravel the technology behind these scannable wonders.
Availing the paid option isn’t necessarily the best idea. While starting out, it is quite natural for people to opt for cost-effective ways and thus look for free options. To make free QR codes for your website, simply follow these steps:
While free generators are convenient, they might have restrictions in terms of design customisation, analytics, or dynamic QR code creation. Consider upgrading if your needs surpass the free offerings.

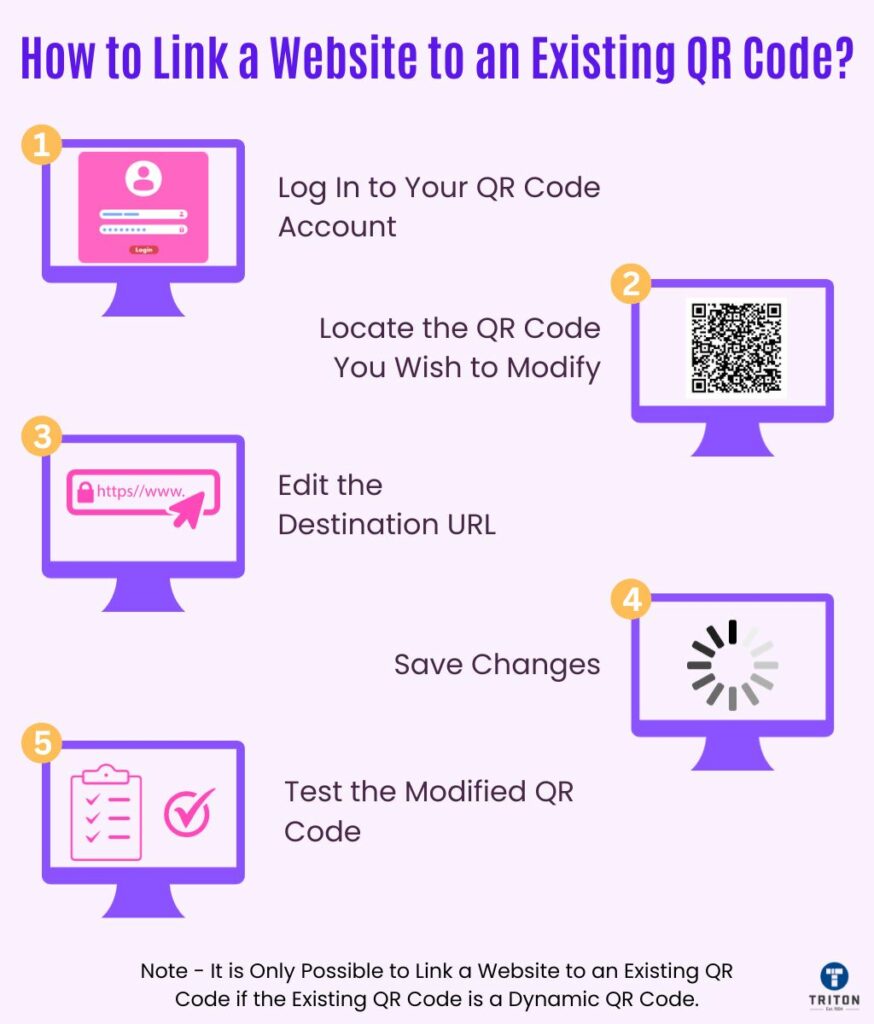
Here are the steps on how you can link a website to an existing QR code.

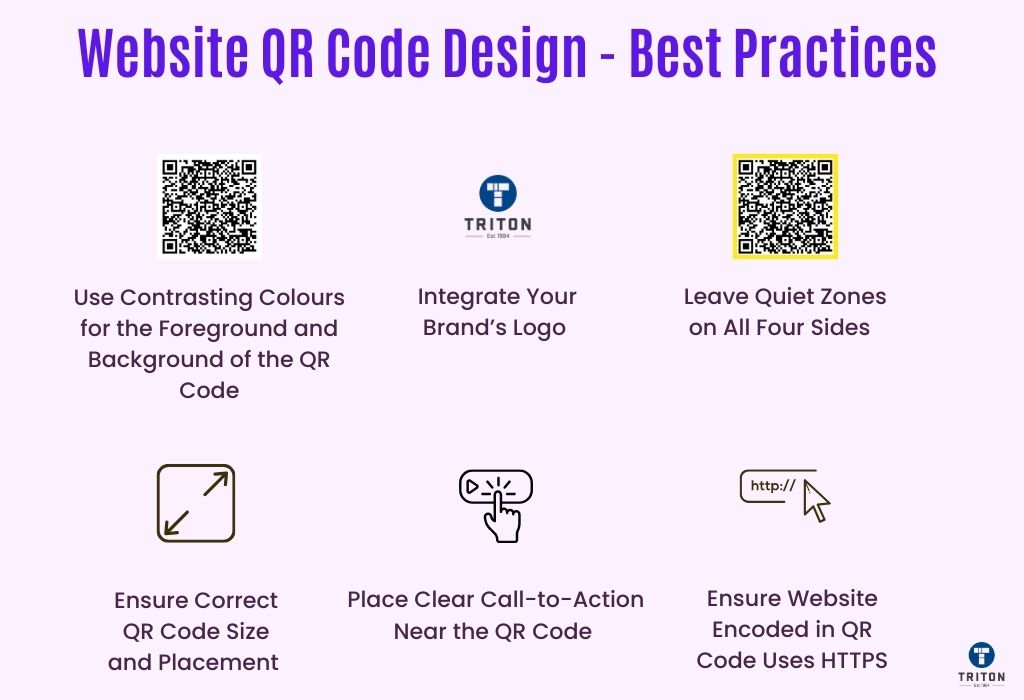
Here are some of the best practices for website QR code design.
A successful QR code is both visually appealing and easily scannable. When you create QR codes, always select contrasting colours to ensure barcode scanners can easily read the code. If possible, integrate your brand’s logo into the QR code to boost brand awareness without affecting its functionality.
It’s also essential to keep a clean border (called Quiet Zone) around the QR code, free from any designs, to guarantee smooth scanning.
Our common mistakes to avoid when designing barcode guide will come in handy.
The size of your QR code directly impacts its scannability. Ensure it’s large enough to be easily scanned, especially if placed on larger mediums like posters or billboards.
A general rule is that the code should be at least 2 x 2 inches for optimal scanning.
Placement is equally crucial. Position the QR code in easily visible spots such as the top corner of a flyer, the centre of a promotional poster, or the back of a business card. Avoid low footfall areas or locations where it might get obscured, like the bottom edge of a banner. The goal is to make the QR code both noticeable and accessible to maximise scans.
A compelling call-to-action (CTA) can significantly increase the likelihood of a user scanning your QR code. Instead of displaying the code, accompany it with a clear directive like “Scan for Exclusive Deals” or “Discover More Here.” This not only informs users of what to expect upon scanning but also creates an incentive, urging them to take action.
Position the CTA close to the QR code, ensuring it’s easily readable and resonates with the linked content’s intent.
When using QR codes, especially for business or sensitive information, security is paramount.
Ensure the website linked through the QR code uses HTTPS, indicating a secure connection. Additionally, avoid linking to direct downloads or executable files, as these can be exploited for malicious purposes.
Yes, you can track who scanned your website QR code. However, this is only possible with dynamic QR codes and not static QR codes.
Dynamic QR code generators provide analytics features, allowing you to see the number of scans, the geographical locations of users, and even the time of scans.
The longevity of the website QR code depends on the QR code type.
A Static QR code, once generated, lasts indefinitely.
A Dynamic QR code depends on the service provider. Some might have a set expiration, especially if they’re part of a trial or limited-time offer. Always check the terms of your QR code generator to ensure longevity.
Technically, QR codes can handle lengthy URLs. A QR code can encode up to 4296 alphanumeric characters.
However, shorter URLs are recommended for two reasons: they generate simpler, easily scannable QR patterns, and they look cleaner if the URL is displayed alongside.
A single QR code points to one destination at a time. However, with dynamic QR codes, you can change this destination as needed. So, while you can’t link to multiple sites simultaneously, you can redirect the QR code to different sites over time.
Absolutely! Many QR code generators offer customisation options. You can embed logos, adjust colours, and even modify the QR pattern to some extent. However, always test the custom code to ensure these additions don’t hinder scanning.
For static QR codes, you’d need to generate a new one.
With dynamic codes, simply update the destination URL through your QR code platform.
In the digital age, QR codes have emerged as a bridge between the tangible and online worlds, offering a swift and user-friendly gateway to web content. Creating a QR code for your website not only enhances accessibility but also amplifies user engagement. By integrating these scannable codes into your marketing strategy, you can direct audiences straight to your online platform, bypassing the need for manual URL entry.
As you venture into crafting your website’s QR code, remember to prioritise both aesthetics and functionality, ensuring a seamless scanning experience. With the right tools and practices, your custom QR code can serve as a powerful tool, driving traffic, bolstering brand recognition, and providing valuable insights into user behaviour. Embrace this technology, and watch as it transforms the way your audience interacts with your digital presence.
We hope this article was useful.
Thanks for reading!
Melbourne
Brisbane
Phone 1300 558 438
Live Chat – Widget below
Melbourne
Brisbane
Phone 1300 558 438
Live Chat – Widget below